Neste ponto em diante, todas as opções são dedicadas a melhorar o IDE de código. Portanto, todas as opções estarão em Tools->Options.
MINIMIZAR AO RODAR (dispensável):
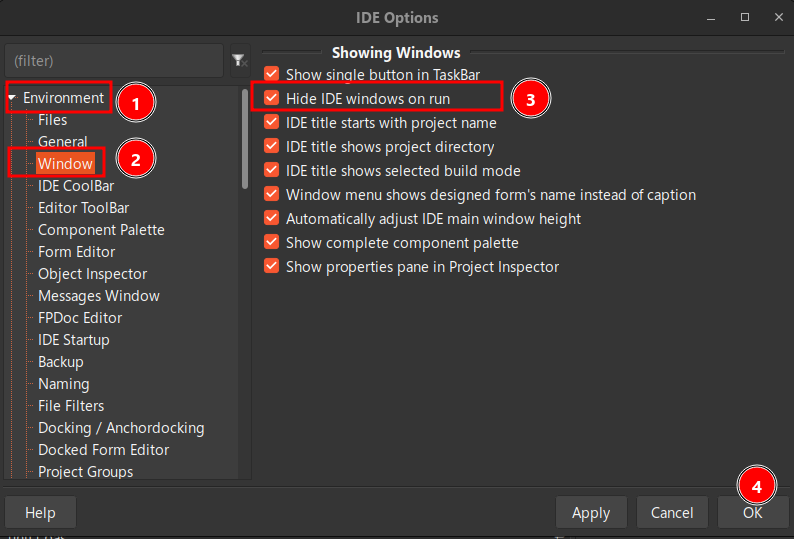
No Delphi – em algumas versões – ao rodar (F9) o programa, o comportamento comum é a IDE ser minimizada e isso ajuda quando lidamos com muitos programas simultaneamente, mas isso não ajuda se sua intenção for debugar e acompanhar a execução com breakpoints. Caso queira essa opção ligada então vá em ->Enviroment->Window e então marque a opção Hide IDE windows on run. Essa opção pode ser incoveniente em situações que você roda o aplicativo e ainda deseja ter acesso ao editor de código e ir alterando enquanto observa a execução.

MOSTRAR DETALHES DO PROJETO NO TÍTULO(altamente recomendado):
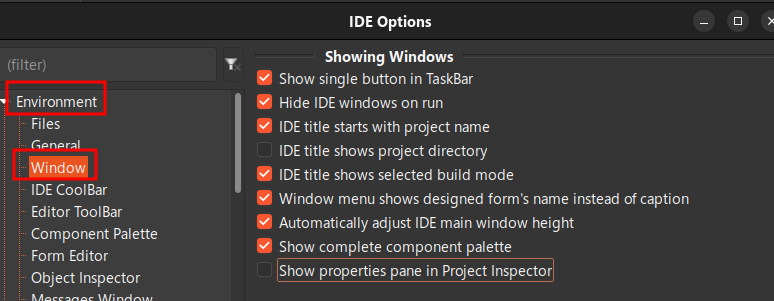
Parece sem importância, mas me faz falta ver o nome do projeto no título da IDE, se também faz falta para você então vá em ->Enviroment->Window e marque as opções que gostaria de mostrar na janela do projeto quando o mesmo for aberto, são eles:
- IDE title starts with project name: Exibir o nome do projeto
- IDE title show project directory: Exibir a localização da pasta do projeto
- IDE title show selected build mode: Exibir o build mode do projeto para indicar se o prrojeto compila Win32, Win64, etc…
- Window menu shows designed form’s name instead of caption: Os formulários, ao invés de topo da janela mostrar o Caption, mostrará o nome do formulário. Isso é muito util quando sua forma de programar sempre muda o caption das janelas ao invés de sempre usar o que foi definido em tempo de design.
- Automatically adjust IDE main window height: Ajustar automaticamente a altura da janela principal da IDE. Isso é util especialmente quando estamos docando ou para evitar janelas perdidas. Janelas perdidas é quando salvamos um projetos e quando abrimos o projeto numa outra configuração de resolução a janela parece que some quando na realidade sua posição esta fora das coordenadas visiveis.
- Show complete componente pallet: Exibir paleta de componentes completa.
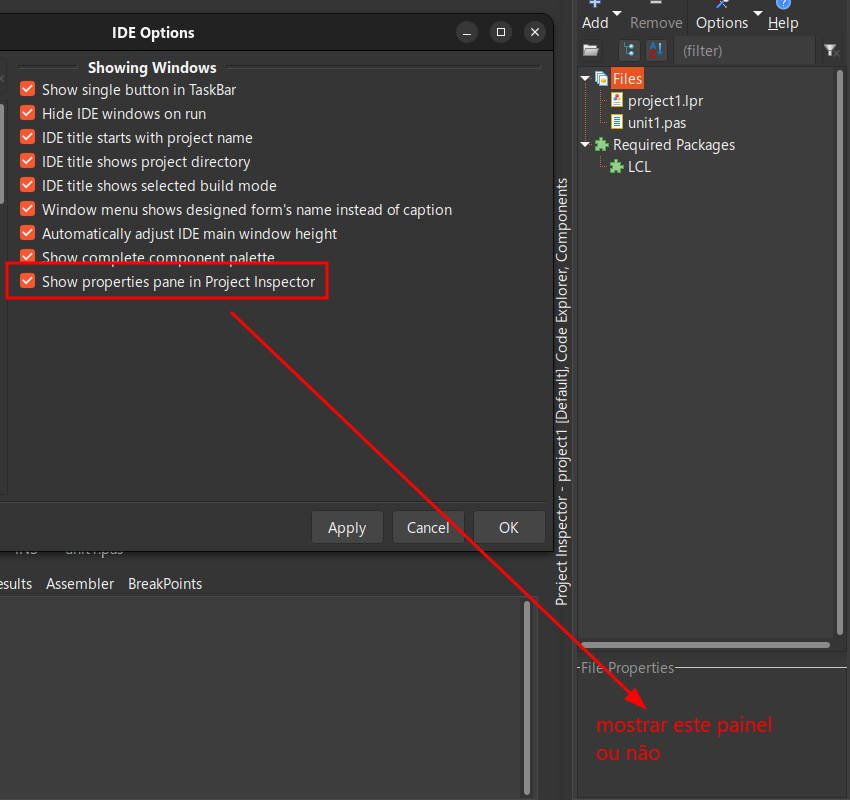
- Show properties pane in Project Inspector: Exibir painel de propriedades no inspetor de projeto. Se este painel aqui será mostrado ou não(eu prefiro “não”):

Não é uma boa ideia ligar as 3 opções porque dificilmente as 3 opções caberão na janela de título da IDE, assim ligue apenas a opção que mais precisa quando bater os olhos na janela de titulo da IDE.

FIM DOS NOMES GENERICOS DE COMPONENTES :
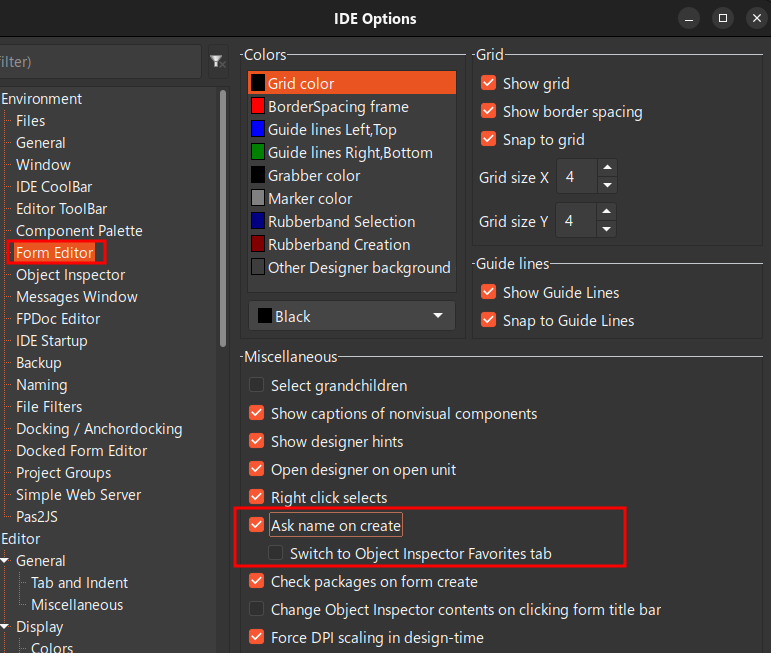
Algo que considero muito útil: ao arrastar um componente ao formulário então ser obrigado a escolher um nome para ele ao ínves dos nomes genericos que IDE escolhe. Será o fim de label1, label2, label3…. pode ser um pouco trabalhoso até se acostumar, mas isso facilita muito a manutenção do código fonte depois. Vá em ->Enviroment->Form Editor e então ativar a opção Ask name on create.

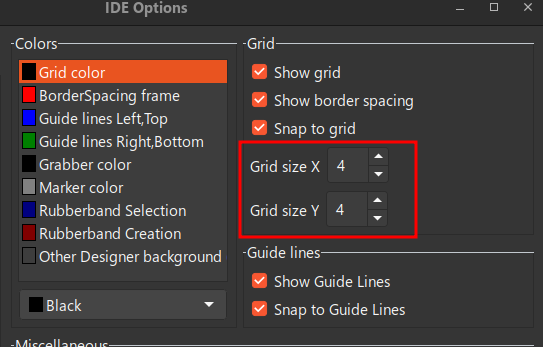
REDUZA A GRADE XY DO FORMULÁRIO
Aproveitando que ainda está em ->Enviroment->Form Editor, ajuste o grid size X e Y de 8 para 4px, assim os alinhamentos de componentes no formulário usando o mouse serão mais precisos:

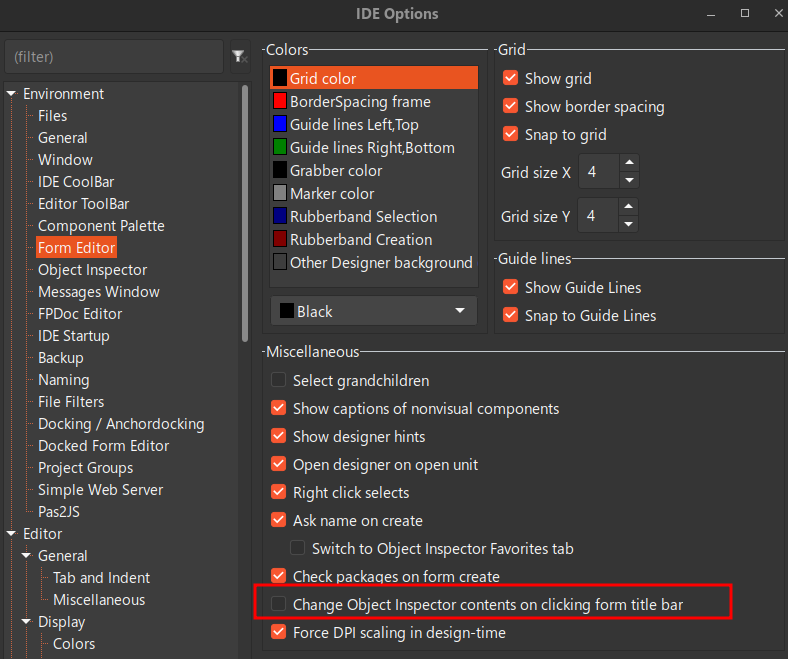
Conteudo do “Object Inspector” é alterado ao clicar no título do formulário
Opcionalmente, também poderá marcar Change Object Inspector contents on clicking form title bar, ela o ajudará quando precisar pegar as propriedades e eventos do form por apenas tocar no título do form, mas essa é uma opção que você deve testá-la antes de deixá-la ligada, pode ser que não goste desse comportamento. Essa opção ainda permanece em ->Enviroment->Form Editor:

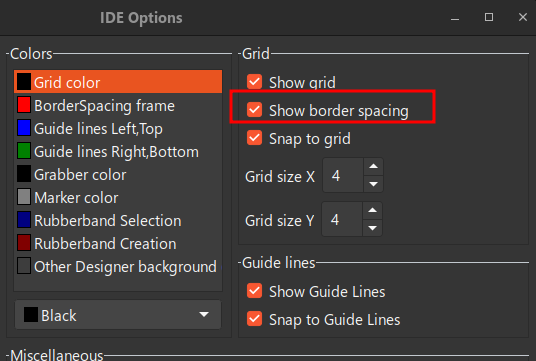
Destacar os espaços entre as bordas::
Opcionalmente, também poderá ligar a opção show border spacing, ela o ajudará a reconhecer o espaço entre as bordas e o componente container quando o tamanho(borderwidth) da borda for zero, muito útil para quem faz uso de padding ou ancoragem de componentes visuais. Essa opção ainda permanece em ->Enviroment->Form Editor:

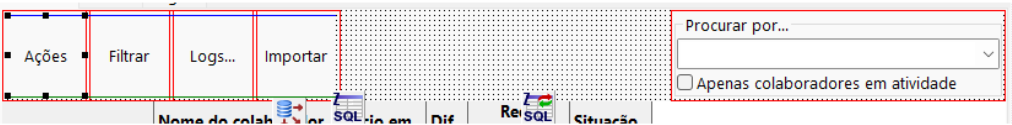
Veja como fica seu formulário quando as bordas são destacadas:

As linhas vermelhas estão indicando os espaços existentes entre o componente principal e o componente container
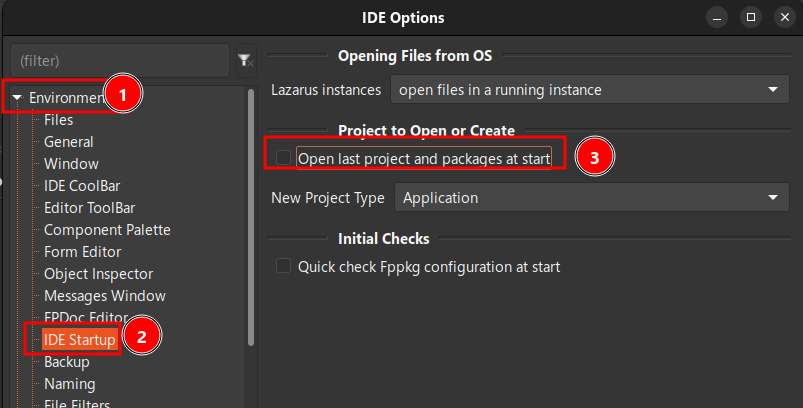
NÃO ABRA O ULTIMO PROJETO (opcional):
Algo que pode atrapalhar para alguns é toda vez que carregar o Lazarus ele sempre reabrir o último projeto. Se você trabalha e passa muito tempo no mesmo projeto por dias, semanas ou até meses essa opção é muito útil, porém se você diariamente abre projetos diferentes, é o caso de gestores de código que observam o código e/ou documentam projetos então talvez esse comportamento deva ser modificado. Se deseja modificar vá em Tools|Options|Environment|IDE Startup e marque a opção Open last project and packages at startup conforme sua necessidade:

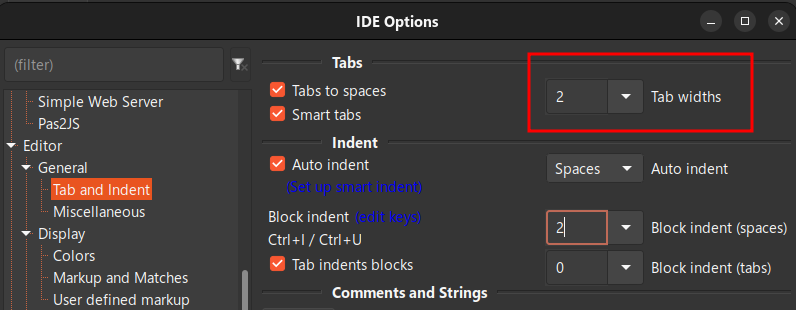
TAMANHO DA TABULAÇÃO (altamente recomendado):
Tabulação muito espaçada pode incomodar, o padrão é 8, se quiser alterar este padrão vá em ->Editor->General->Tab and Ident e em Tab widths troque de 8 para 2 ou 4. Eu pessoalmente, prefiro “2”:

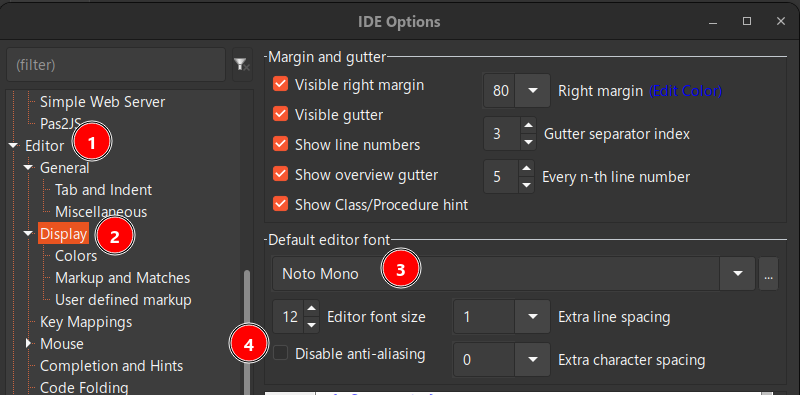
FONTE PADRÃO (altamente recomendado):
Vá em ->Editor->Display e em “Default editor font” troque de Courier New 10 para Consolas no tamanho que preferir. Outra opção de fonte é a Noto Mono (Linux), ambas – na minha opinião – são muito melhores que a Courier que é o padrão do Lazarus e o Delphi:

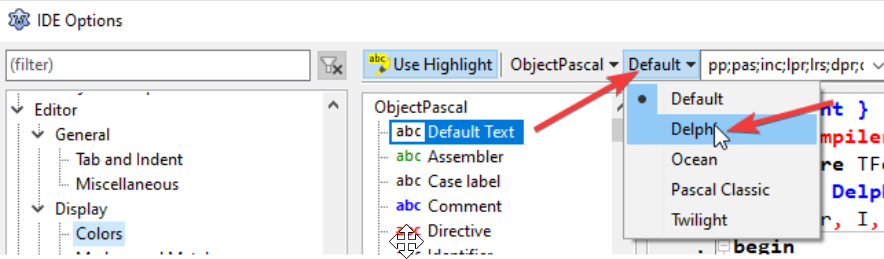
CORES (dispensável):
Eu costumo manter as cores do FreePascal que me parecem bem adequadas, não há ganho real em trocá-las a menos que as cores do Delphi estejam bem enraizadas em você. Para trocar vá em ->Editor->Display->Colors e na parte superior onde está o estilo de cor “Default” você pode optar por “Delphi”:

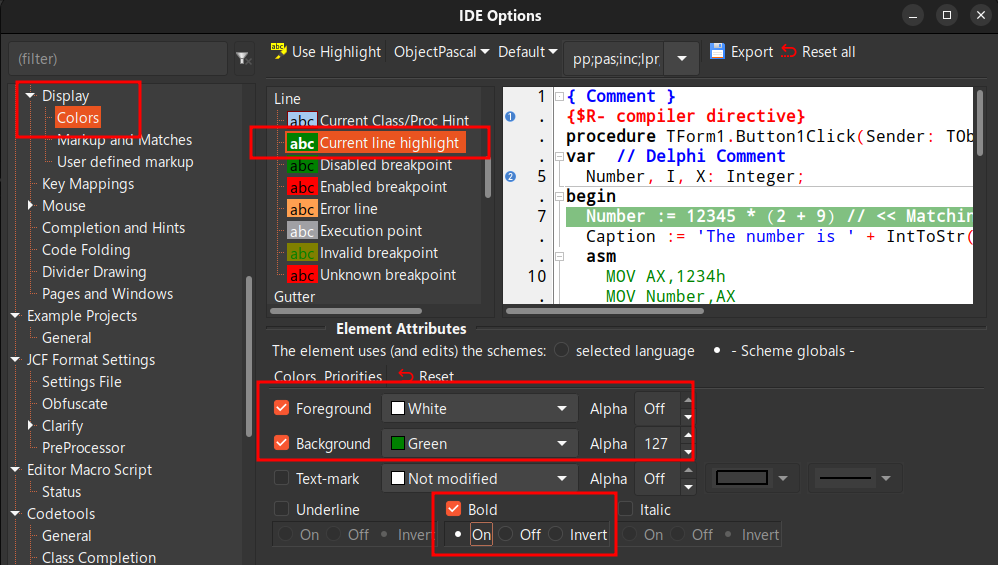
CORES DA LINHA ATUAL ONDE ESTIVER O CURSOR(altamente recomendado):
Algo que acontece com certa frequência são os saltos de uma linha para outra com Ctrl+Seta, Alta+Seta, mas nem sempre localizamos rapidamente onde o cursor de edição se posicionou, por isso, vamos habilitar um Hightlight na linha em que o cursor estiver posicionado. Vá em ->Editor->Display->Colors e nos elementos na coluna do meio procure por “Current line highlight” e então na parte de baixo faça os ajustes de cores que lhe agradem mais, para mim o FUNDO VERDE COM FONTE BRANCA E EM NEGRITO é ideal. No mostrador a direita é exibido um exemplo de como ficará:

INDICADORES DE CORRESPONDÊNCIA (altamente recomendado):
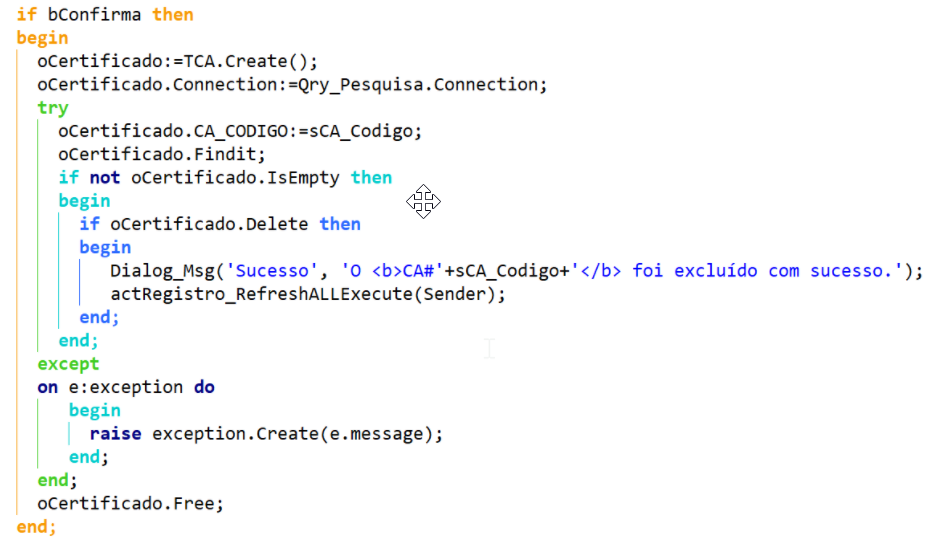
Algo muito útil é a colorização de blocos begin..end, if..then..else, etc… e realçar termos perigosos como a cláusula “not”, veja este exemplo:

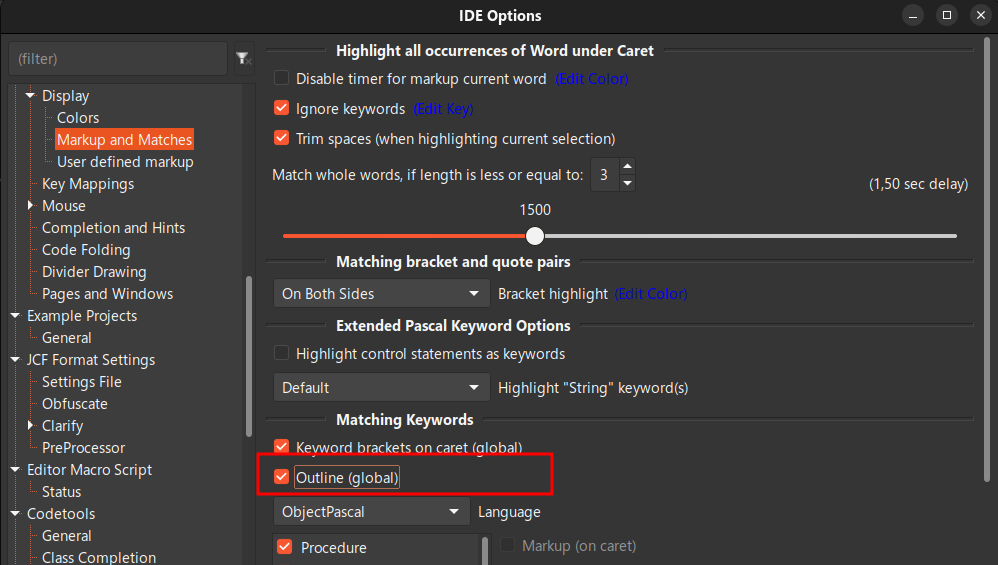
Como isso é feito? Apenas vá na opção ->Editor->Display->Markup and Matches->Outline e ligue-a:

Daí então seus blocos serão colorizados, particularmente é mais rápido do que seguir com os olhos as linhas verticais em alguns tipos de blocos e fácil de ver blocos com a cláusula de negação “not”
OCULTAR O MOUSE NO EDITOR ENQUANTO DIGITA(dispensável):
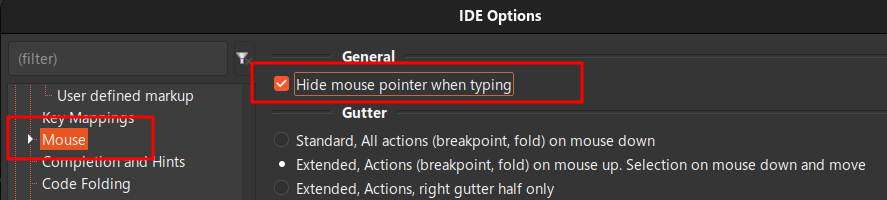
Uma boa parte de nós usamos notebook e o touchpad cria algumas inconveniências, no Linux é possível desligar o ponteiro quando estiver digitando e isso funciona para o ambiente inteiro, no Windows nem sempre existe essa opção, então neste caso vá em ->Editor->Mouse e marque a opção “Hide mouse pointer when typing”:

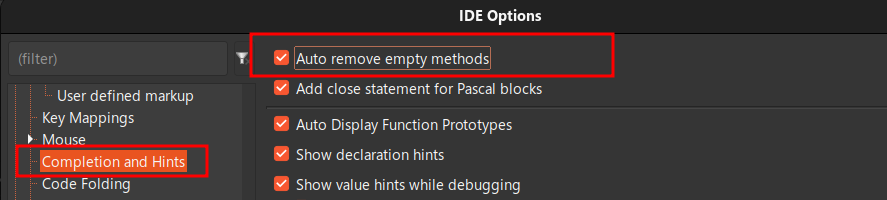
REMOVER MÉTODOS VAZIOS (altamente recomendado):
Aqueles métodos OnCreate, OnClick,… onde foram criados SEM QUERER e ficam com o bloco vazio, pois é, por padrão o Lazarus os manterá. Se quiser alterar este comportamento você irá em ->Editor->Completion and hints (Completação e Dicas) e ligar a opção Auto remove empty methods (Auto remover métodos vazios):

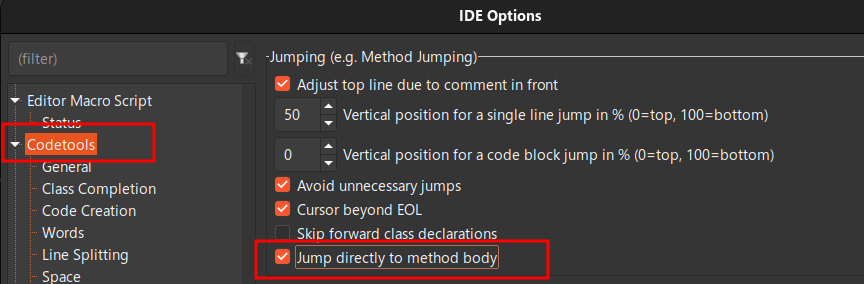
PULAR DIRETO PARA O CÓDIGO (altamente recomendado):
O Lazarus tem um comportamento de Ctrl+Click sobre um método que está noutra unit e então pular para a declaração ao invés do bloco de código, daí então usar Ctrl+SetaAbaixo para pular para o código do método. Estou acostumado a dar o Ctrl+Click e ir direto para o código do método e se você também prefere assim então vá em ->CodeTools (Ferramentas de código) e em Jump directly to method body mude para ligado:

Salve a janela de Opções de IDE clicando em “OK”.